Artisteer vs. TemplateToaster
{Caveat: I am a heavy WordPress user. Artisteer and TemplateToaster are WYSIWIG CMS theme-builders not limited to WordPRess, but I will be dealing from a WordPress point of view, so some of the below may not apply outside of that. And as with any such reviews, be aware of the date. This is about the two CMS theme platforms, Artisteer and Template Toaster (version 4.x), as of the beginning of May 2014. I discuss Artisteer version 4, but most references are to version 3, for reasons explained below.}
There are plenty of ways to develop WordPress site designs, from highly customizable themes and framework plugins, to development tools such as Artisteer and TemplateToaster. These last two have been invaluable to me, as I want to focus directly on design and layout, not code.
How they are (mostly) similar
Both Artisteer and TemplateToaster generate WordPress theme .ZIP files containing all the necessary elements, templates, and CSS files. Simply export from the program(s), then upload the file using the Dashboard, install, and activate. Artisteer also lets you include in the .ZIP file a copy of the project file (Artisteer’s .artx format) that could be a helpful archive if you lose the original file, or simply want a snapshot of that version of your theme.
These are WYSIWYG editors. They both have a ton of settings from general layouts to minute, granular adjustments for very specific text (such as the font size of a visited link in a widget). You may have to dig through the menus a bit to find every little detail you want to change, but it’s worth it. The overall interface is so similar, my guess is TemplateToaster is based heavily on Artisteer, to the point I wouldn’t be surprised if it was started by ex-employees. But there are many distinct differences that, depending on what is important to you, could be a deal-breaker for one or the other.
Both are inexpensive and worth every penny: $129 for Artisteer, and $99 for TemplateToaster.
Framework and Responsive Layout
This is the biggest gap between the two.
TemplateToaster allows for three templates (“index”, “PageTemplate1”, “PageTemplate2”) so that you can have different layouts available (columns, etc.) for use in pages. It is also fully responsive, and you can even preview it based on various devices (portrait and landscape).
Artisteer 4 is responsive at well, but this is by no means a tie, since this latest version of Artisteer is incompatible with still-heavily-used versions of Internet Explorer. The company’s response? Update your browser. Seriously — somehow you as designer are supposed to have the magical ability to get all your client’s potential client’s across the world to upgrade their browser. This not only reveals a huge gap between the developers of Artisteer and marketplace reality, but an outright apathy toward it. Their users — including myself — have been begging for them to fix this for some time, and it seems more likely the market will change before this happens however long it takes.
This is why I — and so many others — have uninstalled version 4 and restored version 3. The problem there is that is it not responsive, and you must use a plugin to enable a mobile theme (such as WP Touch and Carrington).
This is also why most of the comparisons below are for version 3 of Artisteer, not 4.
Design Suggestions
TemplateToaster has a library of easily choosable themes or you may start “from scratch”. Artisteer has color themes to choose from, but not complete designs. Well, that’s not true. Both will give you a nearly infinite number of design suggestions both to start with and for individual elements, randomly generated but with a sane sense of color combinations. In my opinion, Artisteer’s suggestions are far more vibrant, so much so I often wish I had a project just to use this or that suggestion.
In this respect, if you take the time to sort through suggestions and don’t have pre-established design criteria, you will probably find a LOT less tweaking using Artisteer. In general, Artisteer also bundles settings of fonts and colors far better, whereas you may end up wit ha long list of individual element changes in TemplateToaster.
Visual Design Abilities
With Artisteer, almost everything has a transparency setting; TemplateToaster has very few transparency options. On the other hand, TemplateToaster allows for the use of an image and not merely a texture or color for many elements, such as widget areas and even buttons. It’s a trade-off.
Both have plenty of textures and stock images to choose from, and nice effects to boot. Artisteer seems to have a better library, but TemplateToaster enables adding multiple foreground images (and even has pre-made logos) for the header. In fact, TemplateToaster allows for more text areas in the header, though not as smooth in tweaking header setting as Artisteer.
Artisteer gives Flash effects options for the header, but Template Toaster allows for a header slideshow. Again, a trade-off.
Other Considerations & Conclusion
There are more theme options in the WordPress dashboard once a TemplateToaster theme is activated, but when you switch themes you may have to redo or re-save settings each time, particularly the placement of menus in sidebars. In Artisteer, just make sure any custom menu is still in place for the main navigation.
I must mention one more amazing thing: TemplateToaster has a huge number of customizable widget areas, allowing for some nice framework flexibility. It bogs down the widget page on the dashboard if you don’t use them, but is a heaven-send if you want to insert some content in between spaces in the layout, such as between the main content and the footer, or in the main body above or below the content and/or sidebars.
There are other details too exhaustive to mention here, but if we have to reach a conclusion, it really depends on your needs and preferences as a developer. For me, Artisteer is a faster path to getting design done, but lacks responsive design unless you want to alienate a big segment of web users. TemplateToaster gives more control, but also demands more attention.
A lot of people have migrated to TemplateToaster from Artisteer, though Artisteer seems more “finished” in its user experience, TemplateToaster a touch like it’s still developing. I use both, depending on the project parameters. If I have the time and the client needs a slick mobile version, it’s TemplateToaster. If it’s a simple site not expected to be used on phones often, Artisteer 3 saves me a lot of time. I only wish their project files were compatible or could be imported and exported between them.
How to Direct and Trust Your Web Developer
One of the challenges of web design is that when clients give direction, they really don’t know what they are saying, or why. They may like this or that other site, or a site you make for them more or less, but really don’t know why. They can’t put their finger on it, and expect you to know what they mean. Most of the time it’s the quality of the photos (that they will supply) or lack thereof (that they will not supply). Sometimes it’s the colors, or the font, or the shiny Flash video on the front page. But they don’t know that. All they know is their reaction to what is in front of them, and a vague reason why, usually wrong enough that when you do exactly what they want, they are not happy anyway and can only go back to saying it’s not like {enter site they like here}.
The Challenges
My job is to educate them, or barring that, make guesses what they want somewhere between what their gut will tell them is alright and still looking professional and not embarrassing. Or I have to make it clear what they want (exactly the way they are demanding it) is not in their best interest for a technical reason, or not in their budget, those two going hand in hand more than you’d think. Often it means having to steer them — again, if they are willing — toward something their CLIENTS will like and convince them they they and their family and friends (and sometimes even existing clients) are not their target audience.
The problem is, I care. I don’t see my job as a taxi driver being told what address to arrive at. O, if it were that simple! I am more like a mechanic being told to put the engine in the driver’s seat and the tires on the roof. So when I say something is a bad idea, I don’t mean I want to take them somewhere other than where they want to go — I’ve saving their hide, their brand, and trying to avoid unsatisfactory results I will be blamed for, as well as the potential embarrassment of a sub-par or inappropriately designed site with my name on it. That is why I charge quite a bit more than a basement code jockey, and rarely do business with clients who want to nickel and dime themselves (and me).
I’d rather have more input from them than little or none, and can even tolerate some micromanagement. But at some point there has to be trust, and I mean trusting that my judgment is based on years of professional experience that they simply do not have. I will always defer to a client’s intentions and needs. They must defer — at least in general — to doing the work as it makes sense as a professional hired to help them.
“But you’re a computer wizard. Other people don’t understand how to click things.”
I get this a lot. People wrongly assume I am not in touch with the marketplace, the real world. Actually, I’m not a computer wizard. I’m a marketing professional in the medium of the Internet. It’s my JOB to be in touch with human behavior on the web, more than the client. I don’t see things through the eyes of a programmer when it comes to front-end experience. I know how “real people” use the web. And I know that there’s only so much you can dumb down the usability of the site before it looks dumb or even insulting to the average user. When the client and some of their friends or users giving them feedback are behind the curve, they are cutting off their own noses by demanding their assumptions about what others will like are the rule and not the exception.
Simple isn’t Simple: Content versus Design
Every site has it’s own purpose and amount of necessary content. It should be straightforward in presentation, and be clear is how to find whatever a target visitor (from one or more target audiences) might want to find. The CONTENT in its presentation and organization should be simple, but not necessarily the DESIGN. If someone says “the site is really simple and easy to use”, they are referring — whether they consciously know it or not — to the organization, not the design. So to keep it simple (in a positive way), that doesn’t mean the site should look by minimalist, or like a stick figure. A simple or complex design can be used with simple or complex content, and is dictated mostly by industry and expectation. A block club’s website shouldn’t look like the Smithsonian’s, and a bank shouldn’t look like a personal blog. In fact, some personal blogs look better than that of some institutions. And it’s embarrassing as hell, making people wonder if they are for real, or if they found the right site. When a company or organization — especially a large or prestigious one — does this, it says “we hired a relative to throw something together for us in exchange for a t-shirt.”
And I hate to bring it up, but there’s also the age issue. Some people old enough to have lived through the early stages of the web — especially those who don’t use the web as much as the rest of us — actually find comfort in sites that look like they were designed in 1997, no matter how bad they are. Like an oblivious friend wearing bell-bottoms or a really wide tie, you can’t tell them what year it is. Yes, web sites and the expectations of the public have changed drastically over the last 15 years. It’s no different than what we’ve seen with cell phones and computers, except a web site is a lot more public than what’s in your pocket or on your desk. Think of your brand. Think of the children.
More specifically, think of future customers or members. When you cater to the non-native web users or DOSosaurs (old-time technology users not up to speed on the present), you alienate everyone else out there — new generations of consumers and participants. It’s like only advertising in the phone book because your current customers all use it, even though most people toss it in the recycle bin before it reaches the front door.
Avoiding the Circus
A site should be clean, but not naked. But the other extreme is more design than content. If there’s hardly any text or images directly related to it, the more the window dressing, the more obvious they spent more money on image than substance. It cries out misplaced priorities at best, vanity at worst, either on the part of the designer or the company. A visual circus can detract from the information and even make the user feel like they are jumping through mental hoops to find nuggets of any value. So when is a visual circus acceptable? Well, if the web site is literally for a circus. Or a rock band. Or artist. In that case, it is all the more important to organize the content and navigation to be as simple as possible. But you can still end up with a circus in a simple design, with too many diverse things calling your attention on a front page (or even every page). Want to make sure something important can be seen on every page, reminding the viewer without getting in their way or reading the site? That’s what sidebars and footers are for. But too many “NEW!” graphics and promo boxes reduces the impact of everything instead of increasing it. There are a LOT of ways to screw this up on the designer’s end, so please don’t outright ask for it.
How to Choose and Handle a Web Developer
Every web guy is different. Some will do whatever you tell them because they don’t care or know any better. Some WON’T do what you want because they don’t care or know any better. But some of us may give you a hard time to save you from yourself. How do you know the difference?
Determine who they really are. Are they really a geek waiting to be given direction on every detail, or a marketing and communications consultant interested in the real-world result? Is there knowledge based primarily in technology or the process and psychology of the web? Are they focused too much on code or design, or use “form follows function”, focusing on content and functionality based on the purpose of the site? Do they pay any deliberate attention to fonts and colors specifically related to your industry? If they can’t give you advice (and a reasonable explanation) on the direction of your site in such details, it’s up to you to know all that and communicate it to them. More hand-holding will be required, versus them holding your hand, which is preferable in most cases.
What questions are they asking? I don’t mean technical questions you shouldn’t have to know about. I mean questions about that only you can answer: Who is your target audience(s)? What are your functions (products and service areas, etc.) and their priorities? For branding, they should ask to see what you’ve already done and if you continue to go in that direction. We’re talking logos, color schemes, fonts, everything. If they don’t have a plan, someone should create one. If you don’t, they will (or won’t). This is roulette, and you need to be clear if they have expertise in branding or are just “winging it” based on nothing in particular (because that’s what you gave them). If someone has an existing site, I start by replicating the content and may or may not change design based on the “interview” process. Then we have something to compare and contrast, decide what we like and don’t like.
But again, who is your developer? Are you the lead with them as a code horse, or are they an expert guiding you? Ideally, it’s a team process. If your web guy asks for direction on every little thing, or doesn’t ask anything and does what they want, that’s not a good sign. Look for the sweet spot in the middle.
How much is too much? Giving your web guy more information (including photos and files) and feedback is better than less, in my opinion, simple because you don’t have to use everything you have, but a web designer can’t use what you don’t give them. However, there are two pitfalls — Micromanagement and Design by Committee. The more specific you get about details, the more your designer has to work and you can’t expect them to do it for free. Sometimes even the simplest shift of a button is more trouble than you would think because of the nature of the code these days. Sometimes what may seem like a minor change to you means redeveloping the whole site in another format to accommodate some feature. Lastly, you can’t just “copy and paste” from Word documents or other websites, especially whole layouts. If you don’t know why, that’s a topic for another discussion, but you need to take our word for it.
But too many cooks in the kitchen is the worst. When you have disparate goals and expectations, with everyone throwing in their personal “requirements” (versus necessary information and functionality), the site will become a schizophrenic nightmare. It will look like a circus and likely not make anyone happy. Feedback and cooperative input is great, but there such a thing as too much. Someone has to take the responsibility and make the final calls, recognizing that nothing is written in stone.
This is also true of too many cooks one after another. Over time, new people may take the wheel — new designers, new project managers, new management — and add this or that, consistent or not with the branding of the past still visible. You end up with a Frankenstein site that looks equally fractured and unfocused. Sometimes a total redesign makes more sense than an umpteenth addition or partial change to get by.
Personality Matters
In the end, it’s really about getting along. You need to know when and how much to trust your developer, based on what their role is and their competency in and out of just keyboarding. You may need to let go of prejudices and preferences about what a site should look like for your purpose, keeping in mind the people using it may be very different from you in age, web literacy, and taste. You may need to hand-hold, but make sure if you do, it is only when necessary, letting the pro do their job. If you are giving them a lot of money and they are worth it, give them your ear and attention to the project as they request, in exchange for their counsel and an end result you can all be proud of.
Best. OCR. Evar. (And it’s Free)
I probably have OCR somewhere on my computer. It may be bundled with my Lexmark software, something that the very thought of getting to work makes me cringe given the unnecessary complexity of their printer-scanner-copier.
 All I wanted to do was convert an image of a news article into text (pictured here). It was not a particularly high-res image, and had columns. I found all sorts of free online converters for other things so I figured I’d give it a Google.
All I wanted to do was convert an image of a news article into text (pictured here). It was not a particularly high-res image, and had columns. I found all sorts of free online converters for other things so I figured I’d give it a Google.
I tried “Online OCR Service” (garbled), then “Free OCR” (quality of results as catchy as its name).
The third time was a charm: “Free Online OCR”
Free Online OCR
This is where I sound like an advertisement. When I went to use it, I uploaded the file and unlike the others, the next step was “preview”. Okay …
It showed me the image with a slide-able region to cordon off the text I wanted. I realized how important this was because like most OCR, the other services (and software I used over the years) adjoined text from columns. Heck, I couldn’t even copy-and-paste from many a PDF using Adobe without the same problem.
But I was wrong about “Free Online OCR”. I didn’t see the checkbox.
Yes, there is actually a checkbox if you want it to discern columns.
The result?
I still had to append the end of lines in Notepad (it preserved the line breaks like any other OCR), but the result was STELLAR. I had to change a period to a comma and add one period.
That’s all.
Seriously.
Two newspaper columns on a 72 dpi JPEG and I found two tiny errors to adjust.
Why would anyone pay money when something like this is free? I can’t imagine any software doing a better job, no matter how much it costs.
Visit. Bookmark. Use. Share on Facebook it’s awesomeness. Repeat.
Chrome Home Page Won’t Set? I Figured It Out.
Using Google Chrome yesterday, I clicked the “home” icon and was horrified that it took me to a hate site I inadvertently came across following a Facebook link. I couldn’t get rid of it. What I tried (solution at end of article if you don’t care):
1 – Change Settings

Yeah, right. Think again, suckas!
I went to the settings button on the right end of the toolbar (see image) and clicked on “Settings”. The only setting I could find was for “On startup”. I changed it. It didn’t work, and when I tried again, the setting said the correct startup page was now set, but the home icon didn’t change. Why are you lying to me, Chrome?
2 – Change Settings Different Ways
I added the correct homepage as an extra tab, then deleted the original one, even though it said it was the correct one. No dice. The setting listed the correct site, but it kept going back to the hate site. I was even sure to close and reopen immediately after changing settings in the hopes it would stick.
3 – Search for Help
I Googled the issue and came across plenty of similarly unresolved complaints. Official Google advice each time? Follow the steps outlined in #1 above. {sigh}
4 – Reinstall Chrome
So I took other people’s advice and re-installed Chrome. The page that first opens is still correct, but the moment I click the “Home” icon, the wrong site comes up.
5 – Consider Trashing Chrome
I was so appalled at seeing this abominable web page over and over, I almost decided to trash Chrome altogether. Seriously, it wasn’t worth the cringe or inability to use the home button.
6 – Figure It Out Myself
So I took a deep breath and retraced my steps. When I first visited the hate site, I saved the link because the information I wanted was actually on that site, even though I planned to check every detail since there is no trusting such things. Because there is no “Send > Shortcut to Desktop” in Chrome — a feature of Internet Explorer I have used for years — I drag and drop the [[favicon]] (page icon next to it’s address, usually a blank page with the corner folded) to a place on my desktop for later reading or archiving. Except my mouse was glitching and I couldn’t drag it more than a short distance before involuntarily un-clicking.
How I fixed it
I went to the page I wanted back as my home page and I dragged and dropped the [[favicon]] onto the home button of the toolbar. It worked!
Apparently, Google uses two alternate definitions of “home page”. There’s the page “On Startup” and then the page it takes you to when you click the home icon, for which there apparently is no setting.
Scam or Solicitation? You Decide.
Like Registry of America and Liberty Names, or perhaps more like RegistryDom or Domain Support Group, another local company, “Website Listing Service“, is sending out bill-like solicitations. They are less misleading than others, IMO, but I can only wonder how many people pay these fees not knowing what they are or if they need them.
In fact, I wonder if it can even be verified they do any work for what they get paid to do.
Funny WordPress Trackback
Funniest trackback excerpt yet, WhatIsFashion.Net:
I like your article.Your article is like a big tree, so that we can squat in your tree, feel yourself a real. I feel very moved, very eudaemonia….
3 Helpful Rules in Choosing WordPress Plugins
{Note: This articles pertains to installing plugins on private WordPress installations, not WordPress.Com}
 I’ve always said there might be a thousand WordPress plugins for something you need to do … and they’re almost all cr@p. The main benefit of WordPress, being open source, is that anyone can make a plugin. The main problem is that anyone can make a plugin.
I’ve always said there might be a thousand WordPress plugins for something you need to do … and they’re almost all cr@p. The main benefit of WordPress, being open source, is that anyone can make a plugin. The main problem is that anyone can make a plugin.
A simple search will yield a list of possibilities, some relevant to your particular need, many not. Some you won’t know for sure until/unless you can translate the description and other details from Russian. And whether or not it will do what you need it to do — without loosing your hair or mind making it work — is yet another story.
We’ve successfully implemented dozens and dozens of now tried and true solutions, often involving hours of research and testing. Our process has been fine-tuned to a few simple rules. So how does Kentropolis choose plugins for our clients?
Rule #1 – Take Advantage of WordPress.Org
First, we use the repository at WordPress.Org almost exclusively. These plugins (and themes), have been reasonably vetted to not contain malicious code. More importantly, they are rated by users to determine quality and compatibility.
The limitation is that they only list free plugins — sort of. Many of these plugins have premium versions with more features (and support). A few are not free at all after you install them, and some require subscribing to some service for them to actually work.
But what of paid plugins? In developing over a hundred WordPress sites in the last few years, we’ve never needed one, even for very complicated needs. The breadth of free plugins available is astounding if you are willing to take the time to search and test. Yes, most are cr@p, but if you can think of any possible functionality, there’s a good chance there’s at least ONE plugin that will do the job.
{There’s a lot to be said for paid plugins, however, but that could be left for another article.}
!["[A]nything you can imagine"? Well ... actually, yes.](http://geeksbearinggifts.com/wp/wp-content/uploads/wordpress-plugins-anything-imagine.gif)
“[A]nything you can imagine”? Well … actually, yes.
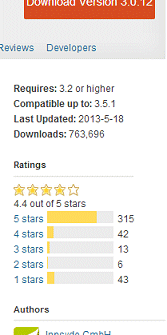
Rule #2 – Analyze Ratings
If you search plugins from a WordPress dashboard, you’ll see a number of stars. If you place your cursor over these stars (in most browsers), it will tell you how many people rated it. This is important because if only a few people rated it, it’s not a wide enough sample to get an accurate idea. If it’s five stars and only a couple people rating it, there’s a good chance it’s the developer and their friends doing all the voting. Could a new plugin barely rated or not rated be the one for you? Sure, but the advantage of looking for one rated by many people is tried-ad-true use. Unless you have no deadline and nothing better to do, why be a BETA tester?

So it’s not only about stars. I’d rather take a four-star rated by many people than a 5-star rated by a few. On the other hand, I’ll only try a plugin with a three-star rating (rarely less) if there are few alternatives.
 But what else can we know? If you click “details” in the search results under a particular plugin, it will give you additional information, such as the number of downloads, what minimum WordPress version it requires (or more accurately, what version it was designed for), and up to what version it is compatible.
But what else can we know? If you click “details” in the search results under a particular plugin, it will give you additional information, such as the number of downloads, what minimum WordPress version it requires (or more accurately, what version it was designed for), and up to what version it is compatible.
To find even MORE information, “WordPress.org Plugin Page »” and it will take you to much of the same information, but a lot of extras.
Once you’re there, the rating curve off to the right gives further insight into user experience with the plugin. A few on the bottom end are to be expected — not everyone likes everything, no matter how good it is. Also, a million things can go wrong when it comes to software, and it may have nothing to do with the plugin. Incompatibility with other plugins, the version combination, even the web host’s server environment can cause a plugin to not be able to do its job.
“Last Updated” also gives you a hint if the plugin is actively being improves and bugs being fixed. But the proof in the pudding would be to see how the plugin’s author responds to tech support requests. Oh, wait, there’s a link for that!
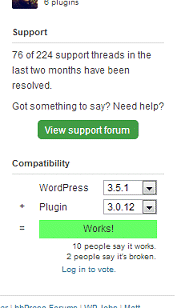
Rule #3 – Look at the Support Forum
 Toward the bottom right of the page, under the rating curve and list of the plugin’s developer authors, you’ll find sections titled “Support” and “Compatibility”.
Toward the bottom right of the page, under the rating curve and list of the plugin’s developer authors, you’ll find sections titled “Support” and “Compatibility”.
Not all developers use WordPress.Org for their support forums, but the ones that do are visibly more accountable to the user community. Just keep in mind that being free plugins, these developers often cannot keep up on support requests all the time, indefinitely.
But once you click “View support forum”, you will have all he insight you need into the sort of problems other people are encountering. Any particular problem may not apply to you, but if you are looking for a specific feature, for example, and people are talking about wanting it to be added and the developer doesn’t respond or says it will be in the next version, there’s you’re answer. Even a quick glace of thread titles will tell you if some problems are particularly common, in which case you can decide if it’s something that would be a deal-killer or if it’s not important.
Under the compatibility section, you can select different combinations of WordPress and plugin versions. Ordinarily it lists the most recent version of each, which is what you should be using. Like ratings, remember that people reporting it doesn’t work could be their unique problem, but if most people say it doesn’t, it’s a good guess you’re ‘going to have a bad time’.
Conclusion
No quickly discernible factor will predict if a plugin will work for you, or even work at all. But using the above practices, we’ve found plenty of high-quality plugins that serve us and our clients well to provide all sorts of functionality.
Another thing I would add is if the plugin you choose turns into regret, no worries. Unless it’s a complicated plugin that messes with the database, plugins are meant to be installed and uninstalled without consequence, like changing the type of light-bulb you use in a lamp. Just don’t try more than one light-bulb at once for the same purpose — it can cause conflicts and you won’t know which one is or isn’t working.
Lastly, I encourage you to ‘pay it forward’ by creating an account on WordPress.Org (if you haven’t already) and rating plugins and reporting compatibility. Open Source works because of those who came before us and participate now. You can be one of those people, and in the process improve the world, one plugin choice at a time.
Our old humor page …
- Give us today …
- Visit Our Sponsors. Intel isn’t one of them.
- Always felt this way …
- Credit: Mike Romanowski, AngryAvatar.Com
- Classic Mailman Bill
- C-64 on Windows
- Borg Bill
AOL Tech Support Archive
This is an archive of many of the AOL tech support requests I have received through a corporate web site over the course of a couple years in the late 90’s. Some are funny or even ridiculous, and some are almost helpful in that they represent typical concerns.
These are REAL, but the names have been removed. If you use AOL and are not as out of touch as these people, be warned … when people see your AOL email address, they may place you in the well-established stereotype and not take you seriously.
But before I share these, here’s one response by an ISP to AOL users.
Customer A: I’ve had the trial version of AOL 6.0 for a short time. It has not allowed me to upload any attachments, regardless of size. Instead, it begins to upload, then boots me offline. Please advise… I get a message, after beginning to upload an attachment, that the connection to the server was lost. Please check my dialup connection and/or modem. Those are working fine.
Kentropolis: Easy solution. Ditch AOL. It was always bad with attachments. Version 6.0 is even bad for your whole system. Depending on location, there are usually plenty of more reliable providers under $20.00 per month. By the way, how did you come across our web site?
Customer B: I TRIED TO UPGRADE TO THE AOL 7.0 AND IT TOTALLY MESSED UP MY COMPUTER. MY COMPUTER IS RUNNING SLOW AND I ALREADY DELETED THE 7.0. BUT IT STILL IS SLOW. ALSO EVERY TIME I GET ON THROUGH MY 6.0 IT SAYS I NEED TO RE-INSTALL. I AM VERY UPSET! 7.0 REALLY MESSED MY PC UP. WHEN I FIRST STARTED THE INSTALL IT TOOK HOURS. THEN WHEN IT WAS DONE MY PC WOULD NOT COME UP BUT YOU COULD HEAR THE PC RUNNING I HAD TO UNPLUG IT. THEN I THOUGHT IT RUINED MY PC BECAUSE IT WAS TOTALLY DEAD. I FINALLY GOT IT TO START…BUT IT HAS BEEN SLOW AND NOT WORKING RIGHT SINCE.
Kentropolis: Although my company has nothing to do with AOL, I am willing to give some free advice. But first … How did you delete 7.0? Did you “uninstall” or just delete a folder? What operating system are you running?
P.S. PLEASE do not write in all caps when in chat or email. It is “shouting” and is considered rude to regular (non-AOL) internet users.
Customer B: FIRST OF ALL I ALWAYS TYPE IN ALL CAPS AND IT HAS NOTHING TO DO WITH TRYING TO BE RUDE. IT IS EASIER FOR ME. YOU ARE NOT SPEAKING WITH THE PERSON..YOU ARE WRITING BACK IN FORTH. PEOPLE TEND TO TAKE THIS E-MAIL AND CHAT THING TOO FAR. I WILL CONTACT SOMEONE FROM AOL..BUT THANK YOU.
Kentropolis: Sir / Ma’am:
I’m sorry if your typing in caps is a handicap accessibility issue. Otherwise, for the rest of us, it IS rude. Every medium has it’s own etiquette, and is no different from writing a letter or speaking with a person. “Taking it too far” is a silly expression for the dominant global means of communication for both individuals and businesses. There really is a thing called “netiquette,” which many people new to the internet (or AOLers who don’t go on the real internet) just aren’t aware of. Would you not sign your name to a letter on paper, or begin with a greeting, especially with someone you don’t know? It’s the little things that separate the nobody from the gentleman or lady.
I’m telling you this for your own good. I did not take offense, but someone eventually will, or at least think a lot less of your intelligence, even if you were a genius offline. There — I’m done playing Miss Manners. Have a blessed holiday season.
WHEN I TRIED TO TYPE MY NAME NOTHING HAPPENED. I WAS UNABLE TO RESPOND TO THEIR ?WHY CAN’T I ??? UPS! JUST SAY THE WRAP 7 SCROOL NOTICE…SORRY…THERE WERE NO ERROR MESSAGES…HOWEVER, PRIOR TO GOING TO THE HELP MENU. I RECEIVED A MESSAGE WHICH SAID “SERVER UNAVABLE TO ASSIST SOMETHING ABOUT A DOMAIN. LET ME EXPLAIN…I AM JUST STARTING A MSWORD CLASS & WHILE IN THERE IT ASKED FOR A DOMAIN TO BE TYPED IN ONE OF THEIR FORMS…UNSURE WHAT I SHOULD HAVE THERE…SHOULD I TYPE AOL, MSN, OR WHAT …WHAT IS THE DOMAIN… I ALSO HAVE OTHER WEB TY FOR WINDOWS, MULTIMEDIA ETC. SETUP INSTALLED, EVEN THO I HAVE NOT HAD TIME TO CONNECT THE T.V. DOES THIS HAVE ANYTHING TO DO WITH THE DOMAIN?
Kentropolis: I am sorry, but I have no idea what you are trying to say. If you want to learn basic internet terms such as “domain”, please go to our glossary at www.kentropolis.com/support. As you are not one of our web development clients, we charge $20 for long distance tech support. Please leave your number if you still need our assistance.
Customer D: I have upgraded from AOL5 to 6…now, each time I call up AOL, I must insert my password…why?
Kentropolis: Actually, according to my server, you are running AOL 7.0 on Windows 98.
If that version of AOL does not remember your password, or Windows is set to not remember passwords, or both, it just wont.
Customer D: How might I go into the computer and change the setting in Windows to
recognize password? Thanks for your response…
Kentropolis: I’m not sure offhand. Once you set it to not remember passwords, you have to find the setting somewhere and change it back. Searching through windows help will probably tell you everything you need to know.
Georgia: is it possibile for me to dial up aol using my cell phone that is adapted to be used with my cell phone?
Kentropolis: Dear Georgia,
If your cell phone is adapted to work with your cell phone, you may have to dial twice, then hang up once. However, if it is adapted to be used with your computer, it may or may not work, depending on countless other variables, however logical it seems that it should work. In particular, if it connects to your computer, but you do not have a modem, this may be considered inappropriate for general viewing, as you are performing an illegal operation without a site license, causing a fatal error. To repair the damage and exit from the blue screen saver that usually occurs, hit control-alt-delete all at once, twice.
Seriously, if done properly, it should work, but it is a hardware issue and not an AOL issue. So if it doesn’t work, it is the rare time it is NOT their fault, and you should ask someone at a computer store or a geek friend for help. We’ve never done that, so I don’t know the process or troubleshooting if it doesn’t work.
Comcast Customer: I’m with Comcast, the only cable hookup available in our area. I could sign on AOL just fine till I installed AOL 7 Now I have to cancel each time and sign in twice. Therefore I thought it was AOL 7 that is my problem. Hope you can help me.
Kentropolis: Why are you using AOL if you have Comcast? Get rid of AOL and just use the Comcast service. If you insist on still using AOL, especially a newer version, don’t expect your computer to work normally. It will conflict with anything else on the computer dealing with connecting to the internet.
I suggest saving whatever you need onto disk, formatting the drive, and re-installing the operating system. Then choose to install either your Comcast connection OR using AOL (and ONLY AOL). You got lucky with installing AOL. Your system could have become a lot more unstable than just a login problem.
SENT FIVE TIMES: I am an Outlook Express user and in frequent email contact with an AOL user. Almost every e-mail message he sends me arrives incomplete…the last part of the message is missing, usually in mid-sentence. Signature is also missing. Any idea what causes this? He is the only AOL correspondent I have and the problem doesn’t exist with my other email correspondents. My mail to him arrives intact. Thanks.
Kentropolis: In response to your five (?) tech support requests, we do not know what his email problem is. AOL is unpredictable, has many versions that are often installed one over the other, several of which can wreak havoc on anyone’s particular system in any number of ways. See if he has this problem sending to other people. Don’t let him make an assumption … have him specifically test this on someone else. If this is the case, tell him to do a total reinstall of his system, and only have one version of AOL (if any) installed.
TWO MESSAGES: i’m tired of being bump off every day … i am so tired of this, it is a ongoing problem every day and i am sick of it
Kentropolis: I don’t get bumped off at all. That’s because I don’t use AOL. Why do you? Do you like paying more than everyone else, just to see tons of ads that the rest of us don’t have to deal with? The only good tech support advice for AOL is to get rid of it. Save everything to disk, reformat the drive, re-install the OS, and never install AOL again, except for IM (which is free to anyone). And never get bumped off again.
Customer I:
1.The pages cannot be displayed it tells me2. also when i do get there the page diappears and then the page cannot be displayed.
3. Also when i am on my page it slowing goes down inch by inch till there is only two or three inches left to look at
Please help!!!!!!!!!
Kentropolis: I have no idea what you are talking about. Is this problem on my website? Is there a particular page you want me to look at? Any particular page out there may load or not load for any number of reasons. If you have this problem everywhere you go, it is a problem with your AOL connection.
Customer J: I downloaded MSN Messnger….and when I sign on to it…it says that I need to verify my e-mail address with MSN Messenger…I click on it and this is what comes up….Step 1.go to XXXXXXX@aol.com Step 2. read e-mail message from passport member services subject…please verify your .NetPassport e-mail address. step 3 click on link in e-mail message to verify….I haven’t received it……the E-mail from them…my question is who do I contact about this?? I have talk to MSN tech. support and they said to contact you….Help me…If I don’t have this e-mail to verify this then I can’t use it….PLEASE E-MAIL ME, AS SOON AS. POSSIBLE…it is eazier to contact me by email then phone…..because I am gone different times of the day…. I will be looking for your e-mail…Thank you
Kentropolis: What do you mean “they said to contact you” ? Are you one of my customers? Do I host your company’s email system?
Customer K: I am not real familiar with Mac OS, I need to uninstall AOL 5.0. How do you do that? There is not a uninstall folder available that I can find. Thanks!!!!
Kentropolis: Generally, unless you are really pressed for hard drive space, it is best to leave an old version of AOL installed, and simply delete any desktop shortcuts that lead to the old versions. If it’s really necessary, best to use an application like NORTON UTILITIES and/or SPRING CLEANING by Alladin. If an application doesn’t have an uninstall, you have to search the entire HD and system folder for all components, and removing shared extensions in MAC is like deleting .dll’s in WINDOWS.Feel free to call me for additional information, or I’ll call you if you prefer.
Customer L: When getting on line/downloading or browsing I continually receive the following message:
Error Scripts Page
Line: 67
Character: 0212
Error: Server can’t create object
Code: 0
URL http://sa.payment.aol.com/sa/v 2.0/ie/aol/us/
How do I get rid of this???
Kentropolis: Do you have an account with us?
Customer L: {In huge, highlighted fancy lettering:}
Yes I do – XXXXXXX@aol.com
Bill McXXXXX
00000 Apache Rd
XXXX, OR XXXXX
Kentropolis: I believe you are mistaken. We ARE NOT affiliated with AOL in any way. We are a web hosting and development company. However, even if you are not a client, for a $20 fee we will trouble shoot your problem.
Customer M: When transfering to websites my pc freezes up !
This is becoming beyond frustrating…is it because aol is to busy all the time? I’m always freezing up on my transfers to websites, any ,all and most of all including aol’s.I have had this problem in the past and its been tolerable but lately I have been paying for a problem .Can anyone in your tech support help me? Thanks… Debnlove@aol.com
Kentropolis: You PAY for AOL? It is a like all the free dialup services out there because of all the advertisements. However, somehow they convinced you their service is better (which it clearly isn’t) and instead of being free, you are literally paying more than anyone else in the world for a dialup connection!
There is only one tech support answer: save everything off your hard drive you need; re-install windows; NEVER install any version of AOL on your system again. Either get free dialup through AOL-type advertisement-laden services and not feel ripped off when the connection is bad, or pay $15-$20 / month for a quality service that doesn’t have those problems except on the rarest of occasions.
Customer N: I keep getting botted off of AOL….I have tried to talk to a tech and I sent them sysinfo and got booted…
Kentropolis: The solution is easy … get rid of AOL. Stop paying top dollar for a free service that doesn’t work. Reformat your computer and reinstall Windows without it.
Customer O: Try to find receiving email photos
I’m having problems recieving photos, thou my email, Getting pretty, frustated tring to find the solution also. I’ll thank You in advance, to help me out. I’ve been tring to recieve photoes from somebody for the last week or so,
Thank You!
Kentropolis: AOL doesn’t like attachments. They get lost all the time. There is nothing AOL will ever do to fix this. Only using another provider will solve your problem, but get AOL off your system first, as it causes major system instability, especially when you try to use someone else.
Customer P: my screen keeps freezing i have so much trouble downloading also when i talk to more than one person online screen freezes
Kentropolis: Save your files; format hard drive; reinstall windows; DO NOT EVER install AOL 6.0 or 7.0 again. This is your most likely solution.
Customer Q: HewlettPackard..windows 98..7.0
I have to shut down the entire system everytime I go offline or everything freezes and I have to manually shut down the computer…the ‘exit’ and ‘shut down’ request are non-functional. I’ve presented this problem to aol help but always get ‘overkill’ answers and am not that adept with the computer to filter out the correct solution for my problem.
Kentropolis: There are several class action lawsuits against AOL for this sort of thing. Countless millions of dollars in tech support wasted because their software just plain abuses the operating system.
The answer is simple. Save what you need, reformat the hard drive, reinstall windows and other programs you need, and never use AOL 6.0 or 7.0 again.
Customer R: Why do you insist on trying to install all the extras of aol 7.0 on my computer? I use 5.0 because it works best for me!!! 6.0 and 7.0 all they want to do is lock up my computer. when you try to upgrade my 5.0 it knocks me off line with a note that AOL has created a illegal act and to notify you so I am.
If I wanted 7.0 or all the extra trash that come with it I have the disk and would install it myself.
My question isd how di I keep you from trying to dominate my choice with your opinions of what I should have? other than change providers which I will do if I have no choice!!!
…waol has preformed an illegal act if this continues get in touch with your provider
Kentropolis: Who are you, and why are you blaming ME for AOL’s problems? I am not affiliated with AOL in any way. You’re the one who decided to use such a bad and destructive service. Do you really think AOL will ever help you through this? Now you have to format and reinstall everything on your computer to fix the problem. And one other thing — repeat after me:
I WILL NEVER USE AOL ON MY COMPUTER AGAIN. I WILL GET A REAL INTERNET CONNECTION WITHOUT ADVERTISING FOR FAR LESS THAN WHAT I AM PAYING NOW. I WILL JOIN ONE OF THE CLASS ACTION LAWSUITS AGAINST AOL FOR ALL MY TROUBLES.
Customer S: HELP!HELP !
About twice a week,while I am on line,using Windows95,myGateway 2000 computer totally freezes up. I must shut it down completely. When I start it up, and try to start up my AOL, I get a message:”Updating AOL Database”. The most recent times of ‘updating’ have been taking about 3 minutes (vs. 10 seconds previously), seem to stop for up to 2 minutes when 92% complete. In addition, when the AOL Sign In page finally appears, it sometimes jams until I completely repeat the computer startup and AOL Sign In. Lastly, and most immediately, I cannot now Sign Off AOL without using Control/Alt/Delete; the regular means of Sign Off do not respond.
1)How can I sign off AOL when Sign Off does not respond?
2)Can I stop the frequent “Updating AOL Database” jam ups….or the Updating incidents entirely?
3)Is there a telephone number so I can talk to someone at AOL?
Thanks for the help.
Kentropolis:
Before I begin, what do you mean “your site is down”? What site? Does AOL host a website for you?
As for system freezes: Are you running Windows 95 on a year 2000 model computer? Microsoft no longer supports 95. This may be part of the problem. Usually AOL software screws up your computer as it is, and you may have a memory problem, or need your disk defragmented.
And the AOL support numbers are on their site, but you’ll have to dig for them. You’ll then be on hold until retirement and if you reach them, they will give you technical advice that may be neither correct nor comprehensible.
The best thing to do is format your hard drive, install windows XP, and never use AOL again. Easier said then done, but the best choice you’ll ever make.
By the way, how did you come across my site? I’m not affiliated with AOL.
Customer T: not sure if right deptment but need help with e-mail problem. I’ve down loaded a survey which indicates to delete all but the right answer, but i’am not sure how to do this without deleting the whole e-mail. if i high light and hit delete the whole e-mail deletes. what and how do i just delete some of the answers and leave th others?
Kentropolis: Maybe you are deleting the entire email because you are READING IT and therefore the delete button has nothing to do with editing, but managing your emails. You can’t highlight part of a web page and delete it while you’re looking at it, right? You have to be EDITING (writing) an email to be able to cut/copy/paste anything. Cut and paste the survey into an email reply and THEN get rid of the parts you don’t want. And one question — this is important: How did you reach us? Where did you find us? Keywords? Search engine? Which one?
Customer U:
I’m having problems with my newly installed Windows 2000me edition 6.0. I would like to delete it. And reinstall Windows98 6.0. Please send me step-by-step instructions how to switch back to Windows98 from Windows 2000me 6.0 without damageing my pc. Packard Bell NEC 7900 Intel Celeron Processor 366 MHz, 64 MB SyncDram, 8.6, 32X Maximum, Variable Speed CD-ROM, 56Kbps-capable ITU v.90-compliant modem
Please advise.
… Each time I go offline I will get icon telling me that a program has not closed. I have to click the “End Task” icon each time. The system will frezz-up if more than one person sends me a email at the same time.
Kentropolis: Unfortunately, I recommend a format and re-install of the operating system, preferably Windows XP. However, that’s like sinking the ship because the telegraph is broken and then putting it on another ship. Windows Me isn’t the best operating system, but AOL 6.0 should never be used on a PC of any operating system. It is destructive and will rarely not result in problems. And it is unprofessional to use an AOL address for a business. Consider another ISP and most of those problems will be over forever.
Customer V:
Everytime I sign on and try to go to a web page I get this message……WAOL caused an invalid page fault in
module KERNEL32.DLL at 015f:bff9d709.
Registers:
EAX=c00300f0 CS=015f EIP=bff9d709 EFLGS=00010216
EBX=00000000 SS=0167 ESP=0055fe18 EBP=005600b4
ECX=00000000 DS=0167 ESI=00780f80 FS=120f
EDX=780373c0 ES=0167 EDI=004175e0 GS=0000
Bytes at CS:EIP:
53 8b 15 dc 9c fc bf 56 89 4d e4 57 89 4d dc 89
Stack dump:
WAOL caused an invalid page fault in module KERNEL32.DLL at 015f:bff9d709.
Registers:
EAX=c00300f0 CS=015f EIP=bff9d709 EFLGS=00010216
EBX=00000000 SS=0167 ESP=0055fe18 EBP=005600b4
ECX=00000000 DS=0167 ESI=00780f80 FS=120f
EDX=780373c0 ES=0167 EDI=004175e0 GS=0000
Bytes at CS:EIP:
53 8b 15 dc 9c fc bf 56 89 4d e4 57 89 4d dc 89
Stack dump:
Kentropolis: This is simple. AOL 7.0 doesn’t work on your system. In fact, it doesn’t work on almost anyone’s system without serious trouble sooner or later. Unfortunately, AOL’s software is so bad that you will have to format the drive and re-install everything. And don’t make the same mistake twice — never put AOL on your computer again. You can only go up from here.
TWO REQUESTS: hi how can i see how long my buddy is on line & if i block a buddy will i still see there name on my buddy list or that thay are on line
Kentropolis: Please indicate what language you are trying to speak and I will forward it to the appropriate personnel. By the way, punctuation helps.
TWO REQUESTS: hi if i fined some thing and i want to put it in my favorites how do i do that thanks
Kentropolis: The menus on AOL are for people with no computer skills whatsoever and are self-explanatory. Just click what would make sense, follow the directions, and see if it worked. Otherwise, lift the monitor over your head, screen down, and shake back and forth a few times. That will reboot your system and everything will be fresh and new.
{YES, I’M GOING TO HELL FOR THAT ONE}
Customer X: It takes between 3-5 minutes to start for my internet to program.Also when I srart to cloe down, it takes 2-3 times to shut down … If you could send me a E-Mail to clear the problem, I think it would be O.K.,then I could try what you would suggest. For me to do,to fix my problem.
Kentropolis: If it’s only AOL that’s taking too long and wont close when you tell it to, it’s that their software doesn’t work well with you computer. In fact it conflicts with most operating systems, so it’s not your fault. It’s theirs. In fact, there are many class action lawsuits against them for such things. I recommend reformatting the hard drive, re-installing windows, and using another provider besides AOL. That’s the only sure way not to have problems caused by their system, even if you uninstalled/reinstalled their software.
Customer Y: Hello, I need to know how to reinstall AOL software, I took something off from the add and remove part.now realplayer won’t work,it says I have done an illegal operation before I can get online and while I am online, it will not defragment now , and when I go to properties my machine now says I can set for background and notwallpaper like it used to say, and on the disk clean up my temporary internet files are all compacted and I don’t like it and the machine freezes up now. and my scanner says I may not be connecte or on. and now the comp has told me to reinstall aol.software d you know how I can do that I think that is what is causing me allthese problems Thankyou
Kentropolis: What your telling me is that nothing works. Why do you want to reinstall AOL? That’s the least of your problems, and will only cause more. Save any personal files, format the hard drive, and reinstall Windows from scratch. (If you’ve been thinking of XP, now would be a good time, as it is FAR more stable than Me, and a big step up from 98.) I also recommend not using any recent versions of AOL, as they interfere with the normal operations of most computers. (There are several class action lawsuits going on about this.) Use a standard internet provider to start surfing the real internet. If you insist on staying with AOL, don’t try to do anything you don’t absolutely have to with settings or features, and still expect some problems.
Customer Z: when i’m online,i keep getting disconnected.
Kentropolis: You’re on AOL — what do you expect?
Customer Z: what kind of response is that?
Kentropolis: Sir:
I am not AOL. I am not affiliated with AOL. I have nothing to do with AOL.
You came to my site and decided to tell me your connection keeps kicking out. The kicking out alone told me you were on AOL, and only people on AOL can’t figure out I am not them, and that somehow I am expected to provide tech support.
Do you know how many times a week people on AOL feel the urge to tell me their connection is kicking out? Or asking my why installing and/or uninstalling AOL screws up their entire computer until they have to spend money to fix it and then join a class action lawsuit?
If you want to stop paying ridiculous amounts of money to be bombarded by advertisements, get kicked off randomly, and never get to the real internet anyway, DROP AOL. The end of the embarrassment of being on AOL alone is worth its weight in gold.
Trust me. I’m saying all this out of tough love.
Customer Z: SO WHAT SERVICE DO YOU SUGGEST? AND HOW MUCH IS IT?ALSO I MUST SAY THAT WHEN AOL IS WORKING,IT WORKS WELL.IS “KENTROPOLIS” YOUR VERY OWN SITE?OR ARE YOU SOME KIND OF COMPUTER WHIZ THAT MAKES IT APPEAR THAT WAY?
Kentropolis: Sir:
I can only recommend going with a reputable, reliable service like Earthlink or MSN, or any number of other national (or even local) providers. In fact, all other services like AOL (with ads and such) are free, such as NetZero. You say AOL is good when it works, but compared to what? They have some nice communities, but that’s just to make you buy everything from anyone else through them, and get all your news about the outside world through their sources. Many AOLers have never even SEEN the real internet, and don’t even know what a “domain name” or “URL” is. This isn’t rocket science, and only seems that way when you are kept in the dark and never did it before. AOL wants their consumers uneducated — that’s how they got them in the first place.
And that’s why somehow people on AOL keep calling ME for their password or to voice complaints. You see, I am the owner of Kentropolis, a small web development company (I build and host web sites, and do internet-related business consultation). However, if I really was a “computer whiz”, I would find a way to stop AOL from sending me their customers for tech support. Whatever it is that causes this, I didn’t do it on purpose. No offense, but it’s not my job, and I give out helpful advice when I can anyway. And unless it is a rare problem that can be fixed, that advice is to get rid of AOL and get on to the real internet.
How exactly did you find me? Am I the site that comes up when you type in the keyword “tech support” or something? I just don’t get it and am dying to find out.
By the way (if you aren’t aware of netiquette), using all capitals implies shouting. Are you angry with me? I hope I have not appeared rude, and I have taken no offense.
Three Messages:
OUR PROBLEM IS WHEN WE CONNECT THE AOL SYSTEM KEEPS KICKING US OFF . WE HAVE TALKED TO THREE TECH. PEOPLE BUT THE PROBLEMS KEEPS HAPPEN . IS THERE A PROBLEM IN OUR AREA OR ARE THERE TOO MANY PEOPLE ON IN OUR AREA
I`M SORRY BUT THIS IS THE LAST CHANCE.WE HAVE TALKED TO THREE TEH HELPERS AND NOTHINGS SEAMS TO HELP. EVERYTIME WE SIGN ON AOL KICKS US OFF OR IT TAKE 8 OR 9 TRYS TO GET ON LINE .THERE ARE NO ERRORS IT JUST KEEPS DOING THE SAME THING OVER AND OVER.
THIS IS THE THIRD TIME I HAVE TRIED TO SEND THIS MESSAGE . AOL KEEPS KICKING US OFF . WE TALK TO THREE TECH HELPERS ANDNOTHING SEAMS TO HELP .
… NO ERROR MASSAGES
Kentropolis: Nothing will help because AOL sucks. And you are paying more than anyone else for a connection that gives you nothing but ads anyway. Get ANYONE else besides AOL and you may never be kicked off again.
Customer BB: we keep getting final notices on upgrading our acct info (credit card)#and we are set up on bank acct. payout auto.it said again if we dont give a credit card # immd. our service would be suspended.i have went through this several times,this is supposed to be from a rex donner in credit card div. are something .i was told before to disregard this sand forward it to billing attn.i was told everything was fine with the way our billing is setup,and not to worry. i am attaching this final notification to this request..please advise.thank you jack gilbreath … aol final notification;i sent to notify aol
Kentropolis: … And WHY are you telling me this? Shouldn’t you contact AOL?
Customer CC:
I have tried all day to get to my ftp space and what I get is an error message saying I am in a group of people (anonymous user????????) who aren’t allowed access. I use my ftp site to list items I sell on the internet. I only have the weekends to do this. You are costing me money by denying me access to my paid for ftp site. This is not a mere incovnience to me, It is costly. Do I need to pay you even more each month to have a status that allows me access to my ftp site? I don’t quite see how I am an anonymous user when you have my name, address, phone number, and credit card #.
Thank you for any assistance you might provide in making it possible for me to use the ftp service I thought I’d already paid for. best wishes,
Kentropolis:
The cost of AOL is the price of ignorance.
Are you actually trying to run a BUSINESS on AOL? Do you even know who you sent your tech support request to? If you don’t even know at all what an anonymous user is, why do you use FTP? If you won’t get off AOL and learn what the real internet is and how it works, please stay off of it. You’ll only frustrate yourself and everybody else.
If you refuse to heed my professional advice, you have been warned and ought not complain about paying through the nose for a ridiculous service like AOL that would be otherwise free if not for consumer ignorance.
If you choose the other pill, go to the following links:
http://www.kentropolis.com/support/aol.htm
http://www.kentropolis.com/support/glossary.htm
I wish you enlightenment.
Customer DD {two messages}:
I HAVE A MAIN SCREENNAME AND REALLY WANT SEPORATE EMAILS FOR MAY FAMILY. BUT INSTEAD I MAID SEPORATE SCREENNAMES. IS THIS THE CORRECT WAY TO DO THIS ON YOUR WEBSITE? IF NOT PLEASE HELP. IT WILL NOT LET ME CHECK MY MAIL NOW I TRIED TO MAKE NEW PROFILES FOR MY FAMILY MEMBERS. IS THAT THE REASON WHY.
XXXXXX again my other email adress is XXXXXXXXXX@hotmail.com earlier i asked for help with screenname problem
Kentropolis: Dumb question, but why are you contacting me instead of AOL? I get their tech support messages all the time, but I don’t have anything to do with them. However, I think the problem is that you are confusing Instant Messenger profiles with AOL usernames (email addresses).
Customer EE: We have a 11 year old girl that has done something to the computer. I can not get on the internet on my own screename. I have to go to her screename to access my way to the internet?
Kentropolis: Maybe if you increase her allowance, she will fix it for you. She’ll probably have a better chance than AOL tech support!
{NO, I COULDN’T RESIST}
Customer FF: I have entered a valid password and you repeatedly ask for password and then finally move me to aol home page.
Kentropolis:
Why would I ask you for a password? Did you ever think you’re doing something wrong? (Besides contacting me thinking I’m AOL tech support?)
Some Suggestions:
Check to see if CAPS LOCK is on.
Make sure you have a valid AOL account.
Contact THEM for tech support and hope you can reach a human being who can actually help.
Get rid of AOL, get a real internet provider to surf the real internet, and find a friend who can teach you what you need to know.
Customer GG: Last night it took about 30 minutes to get signed on aol, only to be knocked off in a few minutes. That is with me using about 4-5 different access numbers. This is happening more and more, and getting very old.
Kentropolis: Then why do you keep using AOL?
Customer GG: I’m asking myself the same darn question, maybe its just a force of habit since I’ve been using AOL since the early 90’s. I’ve had the same problem tonight, only now to have encountered a very rude technician. Thank you for your non-support.
Kentropolis:
I apologize that I sounded rude, but it’s a bit ironic. Think about it. You’ve been on the the supposed internet for TEN YEARS, and you couldn’t even tell I AM NOT AFFILIATED WITH AOL IN ANY WAY when you found MY company’s tech support page?
I’m not blaming you. AOL taught you that ignorance is bliss, at least until you can’t take it anymore. Take the leap. Ditch AOL. Find the REAL internet. Rise above the embarrassment. Really, it’s not your fault. Unless you don’t ever grow out of AOL.
Please understand that I’m answering you out of kindness — you are not a client according to my records. Here’s some help:
http://www.kentropolis.com/support/aol.htm
And even though you are one of the few AOLers who can communicate with any proper grammar, spelling, capitalization, and intelligence, here’s another just in case:
http://www.kentropolis.com/support/glossary.htm
And actual TECHNICAL advise: AOL 5.0-7.0 “sabotages” other dialups in Windows, along with lots of other things. Once the decision is made, save what you need, re-format the hard drive, re-install Windows and anything else you need, but DO NOT install any AOL software again, even as a backup connection. And YES, you can still use AOL Instant Messenger.
Customer HH: I started the upgrade to aol 7.0 yesterday afternoon and let the coputer run until I thought it had finished. Apparently the serveer disconnected when it was about to install the software stuff and now I can’t seem to get going again. thanks
Kentropolis: AOL 6.0 & 7.0 don’t work well on most computers. You can call AOL tech support, but I doubt they can help. My advise? Save, Reformat, Reinstall Windows and other programs, and NEVER INSTALL AOL AGAIN.
Customer II: when I type in my pass word all that shown on the screen if *** BUT THE COMPUTER IS GETTING THE PASSWORD AND OPEN aol HOW CAN I GET IT BACK ON MY SCREEN.
Kentropolis: Passwords are ALWAYS blocked out. When you go to an ATM machine, does your pin appear on the screen for the world to see? There is nothing you can (or should) do to change this.
Customer JJ {sent twice}:
after downloading an attachment, etc. I open file and type in name of just downloaded file but it never can be found
How do I locate the file that I just downloaded even with the exact name of the file?
… I don’t understand this request
Kentropolis: I don’t know how AOL works with attachments, but when you go to “save attachment” it should show you where it’s putting it. If not, browse the directory structure, namely in C:/program files and go through the AOL folders and subfolders. There should be a folder somewhere names “downloads” or “attachments” or something like that.
Customer JJ {sent twice}: AFTER FILE TRANSFER IS COMPLETE I ATTEMPT TO OPEN THE FILE TO READ BUT CANNOT FIND IT. EVEN WHEN I TYPE THE EXACT NAME OF THE ATTACHMENT THAT WAS JUST DOWNLOADED IT SAYS IT CANNOT BE FOUND???? I HAVE NEVER BEEN ABLE TO FIND A DOWNLOAD, YET!
ON OTHER SERVERS IT IS A SIMPLE PROCESS. …DOWNLOAD, OPEN & READ. BUT AOL CANNOT BRING UP THE FILE IT JUST DOWNLOADED. IT DOES NOT RECOGNIZE IT IN ANY FORM OR FASHION EVEN A VERBATIM TITLE. PLEASE HELP.
… WHAT’S THIS???
Kentropolis: Please do not send me multiple tech support requests. I’m not even AOL, which is the company you should contact.
Addendum
There were also many I couldn’t respond to because of lack of contact information, or I couldn’t find the response. Then again, maybe I didn’t even bother.
- re-install 6.0
- I am having trouble staying connected with aol.I can be on aol and the computer will say goodbye and then ameessage will say you’re aol signal has been lost.It does this quite often.
- My Damn Profile want update.
When i try to change sumthin on my damn profile it want to anything. - We recently moved to Sun Prairie Wisconsin, from Suffolk, Virginia. We of course have the local (wisconsin) access numbers… However,
We have been unable to find directions as to how to adjust the welcome screen information to bring up our new “Local” area news, weather etc… How is this done?Thank you for your help… - I closed my checking account and need to change my current billing with you to my new checking account number.
Also I can not remember my current pass word. - I have been using version 7.0 and it lied and told me I was out of memory and drive space. I tan teh recovery CD and came back up on windows 95. &.0 still insisted I was out of space. Listened to your elevator music and all of you ads 7 times. HP and a local man told me something was wrong with the 7>0 One of your rep also told me you were having problems with 7.0. I wiped everything out again and put in version 6.0. walla no more trouble.
- everytime I try to forward email or mail waiting to be sent, it takes forever. it use to take a few seconds, now it takes minutes, sometimes more than 10-15 minutes. I USE TO BE ABLE TO GET IN TOUCH WITH AN AOL TECH RIGHT AWAY…..NOW ITS AN EMAIL. ??
- i dont receive email
- I can not get sound. When I get email i do not get the sound but when I forward that mail the receiver get the sound.
- Dear Mr. XXXXXXXX, Please explain to me what the Warnings:
percentage means next to a buddies name. I have a person on my buddy list and he has Warnings: 5%. I don’t know what this mean and what it means for me that I should know. Can you please answer me today? Thank you so much, - I have an aol/compuserve account.
The problem I am about to explain has been an issue for 1 month or longer. I have been online and on the phone with your reps. and compuserve reps.My daughter is on parental controls. If she sends me an email from her aol address to my compuserve address and I try to reply it states that “she is not receiving email from my account” or similar. I have my address added to her controls. 10 times, removed and added. I have tried everything to fix the problem, from changing options to erasing addresses and adding them again. I tried to send her email from other compuserve addresses in my account and the same error message continues to appear. Is this an aol problem or a compuserve problem. Every time I call either server, they blame the other. I still have the problem so that’s not the solution. Please respond. Thank you. Sincerely, XXXXX XXXXX - Immediately upon turning on my computer, AOL begins loading (whether I click on the icon or not). What do I need to do to “turn off” this immediate load/signon mode?
Also, after loading AOL via CD (I recently had my hard-drive reformated, so reloaded Windows/AOL) my desktop now has four (or five) different AOL icons. Can I delete these extra icons (such as AOL extras, IC free, IM Messaging — I loaded that, etc). Nothing personal, but all I need is junk icons too — help!!!!!!Errors: No errors so far (God help me!!!!) - My master screen name was accidentally renamed to guest and cant seem to return it back. Please help.
- changing sceerning name
- in attempting to get current mutual fund activity info. a flag keeps coming up that states—online error1761 :the server is unable to complete the request. please try again later.—i’ve tried for the last 2 days w/ no success….can you help????
- okay this is the problem for some reason aol will sign my name off, of many of my friends buddy list, but ill still be on to where they think ive signed off, theyll go to another screen name of theres and ill show up on there buddy list and they think im blocking them and im not… on my preference it says allow everyone to see me and on there buddy list, so can u tell me what the problem is… why my buddylist shows that im not on on my friends buddylist but i really am????
- Every single time I use the “You’ve got pictures” section, to upload or view albums- the section freezes my computer. This is not happening any other time except when I use this part of the email. After I use it – then it continues to freeze up other areas I am working on.- I uploaded (or downloaded), some pictures, put captions underneath- and tried to send them and the whole computer froze. I couldn’t even end task- I had to turn the computer off and start again. – It happens – everytime I use this program- Please help me to fix this problem- cause I use this to send pictures.
exsiting aol account - I can not sign in to my old account XXXXXXXXX@aol.com password is security. is there a reason why?
***OPPS SORRY. THAT PASSWORD WAS DELETED FROM FILE. I EMAILED YOU BY MISTAKE. I JUST TALKED TO AOL AND THE DELETED THAT ACCOUNT FOR ME. SORRY FOR THE INCONVENIENCE. - I once had AOL e-mail how I could use AUTO-FIX for my hang-up problems when I had gotten to my web-site. It automatically moved my cursor and did away with my problems. Can this be e-mailed to me once more. I promise I will print this out.
- Since I Upgraded to the aol 9.0, every time I try to sign on, this request comes up on my computer. Aol was unable to find one or more multimedia components needed for proper operation.
Aol was unable to find one or more multimedia components needed for proper operation. A one time Installation of multimedia components, should we installI hit yes and nothing happens. What should I do. Thank you! - Since you changed the website for the Stock market info. I ave a hard time accessing my portfolios. I keep getting the message:website not available. What is happening?
- SubjectOther: how to sign on to aol client /what is aol client with master screename